Dynamic Type
A partir do iOS 7 novas opções de usabilidade chegaram ao OS e uma delas é o Dynamic Type, onde o usuário pode ajustar o tamanho padrão da fonte do sistema para melhor leitura.
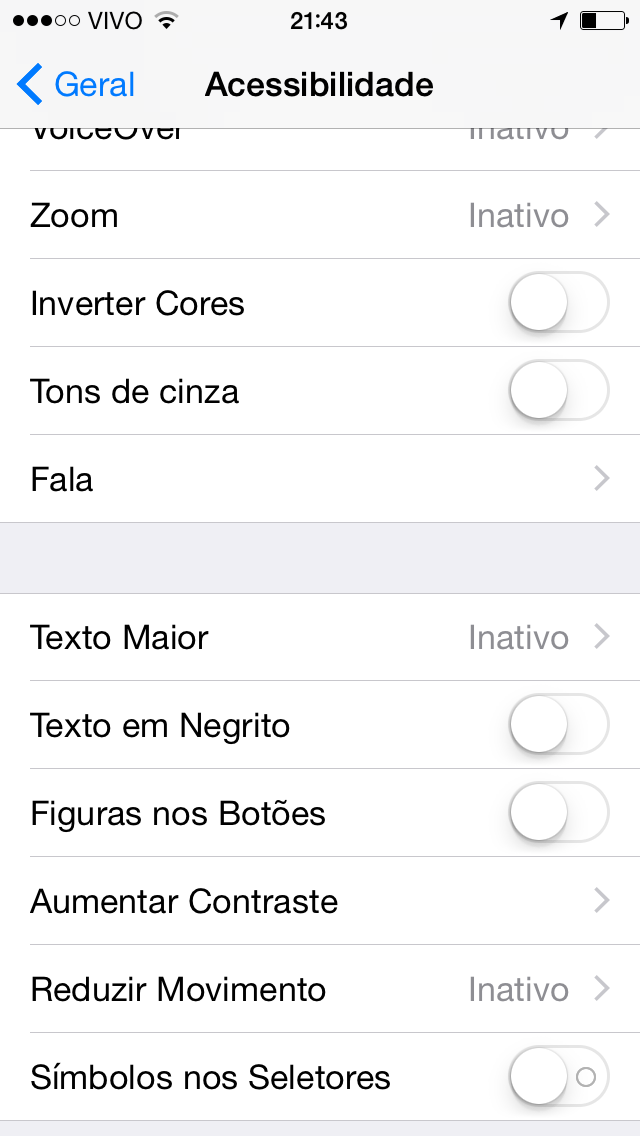
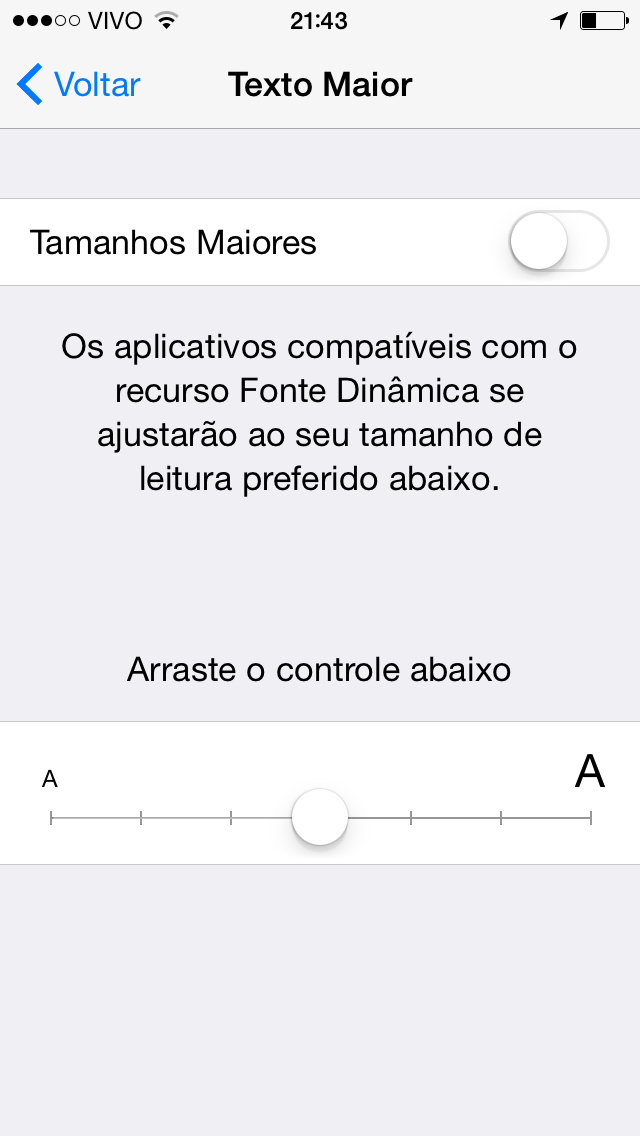
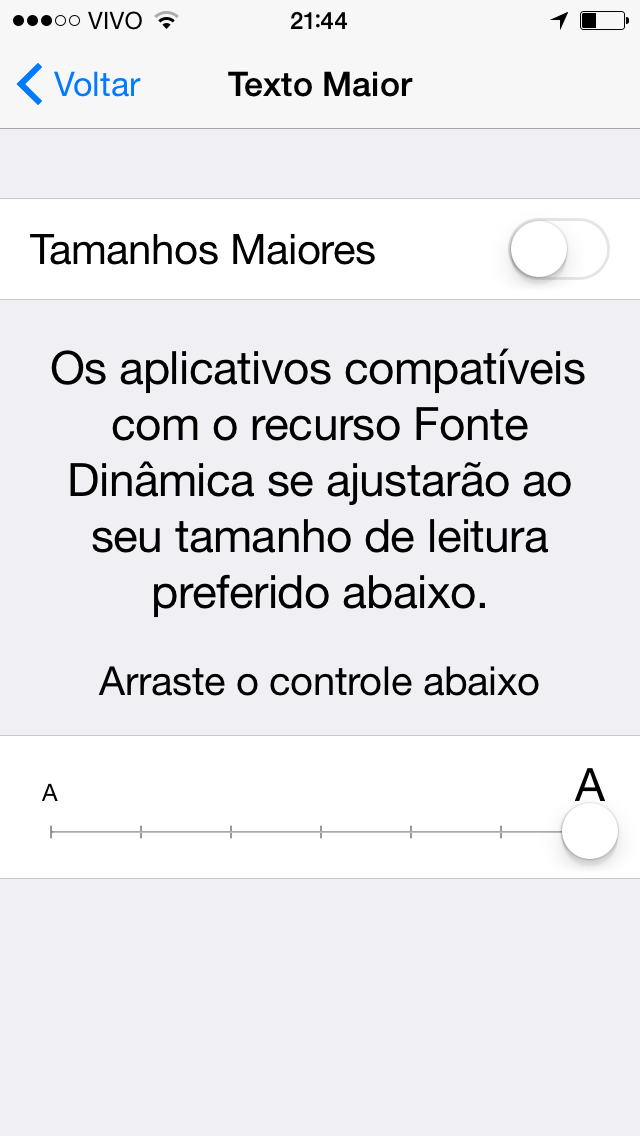
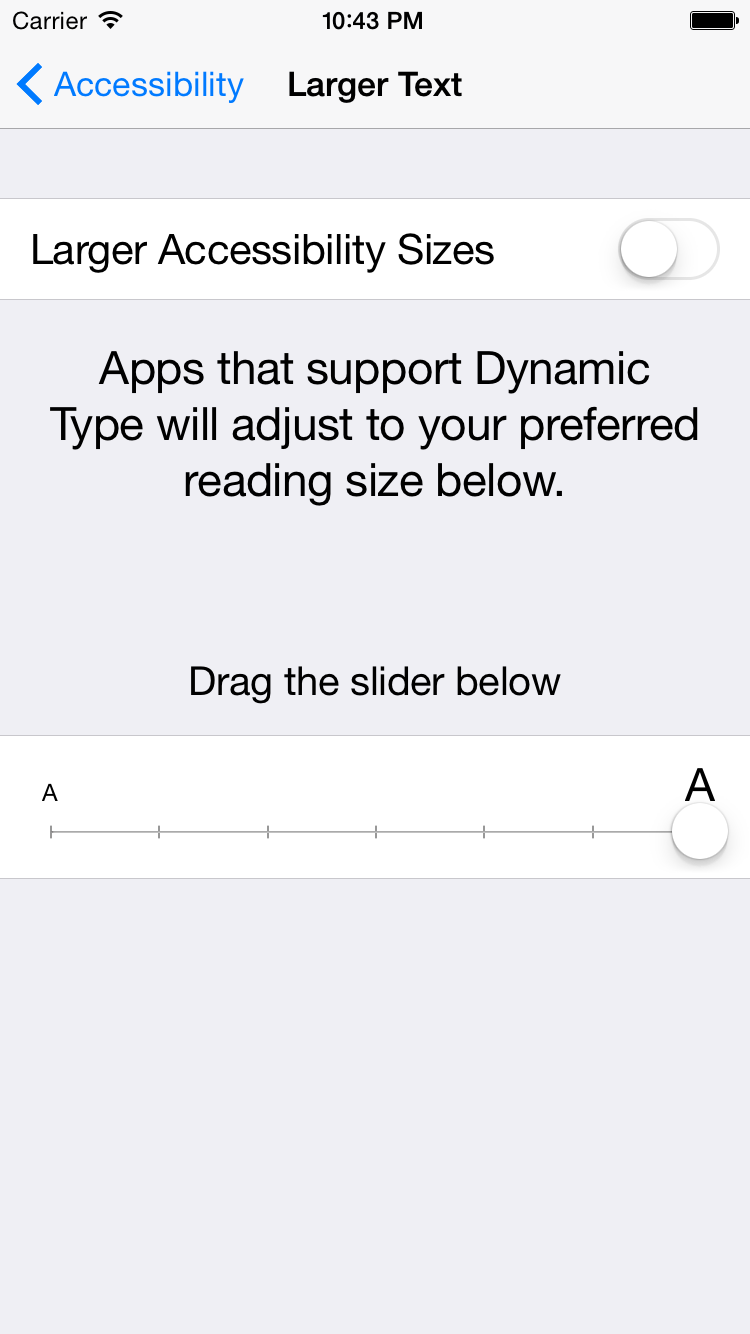
Essas opções podem ser vistas em: Ajustes > Acessibilidade > Texto Maior



Legal, né? Mas o que isso influencia quando estamos desenvolvendo nossos aplicativos?
Bem, por padrão nossos aplicativos não implementam o Dynamic Type em seus componentes, com excessão da UITableView quando utilizada com as celulas padrões do sistema.



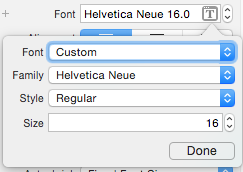
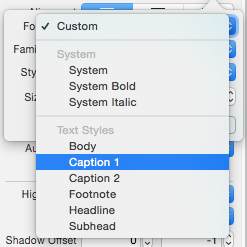
Se você não está muito preocupado com a typografia de seus aplicativos e quer implementar o Dynamic Type por padrão em todos os seus componentes, você pode fazê-lo através do Storyboard sem nenhuma dificuldade, basta você adicionar o componente desejado, por exemplo um UILabel e em seguida em suas opções de fonte selecionar os tipos dinâmicos como você pode ver na imagem abaixo:


Fazendo isso, toda vez que seu aplicativo ou a View for recarregada ele vai ler as preferências do usuário para saber se as preferências de font foram alteradas para aplicar em seu layout.
Uma coisa importante para observar é quando estamos selecionando o Text Styles via Storyboard, é que existem 6 tipos constants para trabalhar, vamos ver na tabela abaixo quais são esses tipos e o que eles representam.
| Constant | Uso |
|---|---|
| UIFontTextStyleHeadline | Utilizado para titulos |
| UIFontTextStyleSubheadline | Utilizado para sub titulos |
| UIFontTextStyleBody | Utilizado para texto de conteudo |
| UIFontTextStyleFootnote | Utilizado para textos de rodapé |
| UIFontTextStyleCaption1 | Utilizado para textos em geral |
| UIFontTextStyleCaption2 | Utilizado para textos em geral |
Seguindo essa tabela você tem uma visão melhor de onde e qual tipo você deve utilizar para melhor adaptar o Dynamic Type em seu aplicativo. Mas não termina por ai, o que vimos até agora foi só uma ideia do que seria o Dynamic Type e uma forma simples de ver esse sistema em ação, agora vamos ver como utilizados em cenários reais do nosso dia-a-dia.
Primeiro ponto, vamos ver como utilizar o Dynamic Type programaticamente e entender seu comportamento.
Imagine um cenário onde você tem um UILabel e quer que ele adote o Dynamic Type e ao mesmo tempo ajuste o tamanho em qualquer momento que o usuário altere o tamanho da fonte, sem ter que forçar o aplicativo ou a UIView recarregar como comentei acima,
nesse caso temos que pensar em 2 pontos:
- Defirnir em nosso
UILabelqual constant doDynamic Typeele vai implementar - Identificar quando o usuário alterar o tamanho da font sem ter que recarregar o aplicativo ou a
UIView
O primeiro caso é bem simples de resolver, podemos definir qual tipo vamos utilizar em nosso UILabel via Storyboard ou programaticamente, vamos ver como fazer isso programticamente.
vamos definir um label com UIFontTextStyleBody
Código em Objective-C
Código em Swift
Com isso resolvemos o primeiro problema, agora precisamos atualizar o tamanho do texto de acordo com a preferência do usuário sem ter que recarregar o aplicativo ou a UIView, para isso vamos implementar uma Notification que ficará escutando a notificação do sistema UIContentSizeCategoryDidChangeNotification
Código em Objective-C
Coloque esse código no seu ViewDidLoad
implemente esse método que vai responder a notifação definida acima
Código em Swift
Coloque esse código no seu ViewDidLoad
implemente esse método que vai responder a notifação definida acima
Seguindo o exemplo acima, quando o usuário alterar a preferência de font no ajuste vai disparar a notificação do sistema UIContentSizeCategoryDidChangeNotification para qual criamos o NSNotificationCenter que fica escutando esse evento,
feito isso ele vai disparar o método didReceiveUIContentSizeCategoryDidChangeNotification que por usa vez vai atualizar todos os elementos definidos que utilizam o Dynamic Type, lembrando que você precisa passar novamente os atributos na notificação.
Outro ponto muito importante é que dificilmente vamos utilizar as fontes padrões do sistema e vamos utilizar fontes que melhor representam a identidade de nossa aplicação, para isso precisamos definir alguns pontos.
Para isso uma das soluções é definir o tamanho da fonte a ser utilizada de acordo com o pointSize da constant utilizada, uma das maneiras de fazer isso é utilizar um pequeno truque seguindo o exemplo abaixo:
Código em Objective-C
Código em Swift
Utilizando o código acima você consegue implementar o Dynamic Type utilizando a fonte de sua preferência.
Você pode fazer download do exemplo de Dynamic Type em Swift no link https://github.com/ferbass/dynamic-type
Espero que tenham gostado do conteúdo do post e em breve mais material e novidades.
Grande abraço.